
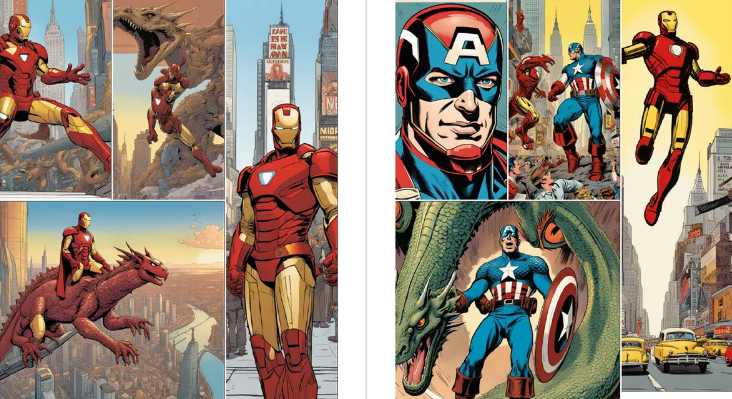
梦想成为一名漫画家,但缺少一项重要技能——绘画能力?现在,人工智能可以帮你梦想成真了。Hugging Face 推出了 AI Comic Factory,它可以根据描述设计漫画书页面。
描述场景,选择样式,然后选择布局。甚至可以选择添加标题。作为响应,AI 工具将创建必要的面板以形成整个页面。您可以一页一页地制作并保存或打印。
基本流程是免费的,但匿名用户只能创建一本漫画书。AI Comic Factory 还提供付费计划,可以上传角色、更快地生成图像并即时编辑提示。
以下是这一切的工作原理。
如何使用人工智能生成漫画书的面板和页面
1. 输入场景和故事的描述
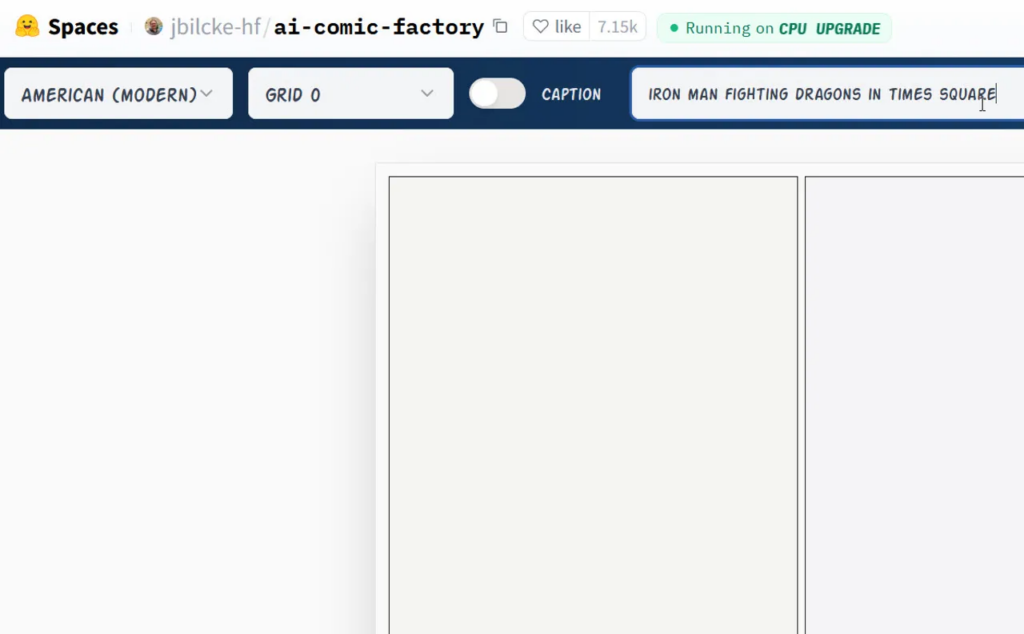
打开浏览器,前往AI Comic Factory 页面。首先,输入您想要创建的场景和故事的描述。想想您希望在故事中出现的角色,无论他们是人、动物、生物、超级英雄还是外星人。然后想出一个场景来描述他们的动作,例如打斗、进食或跳舞。您还可以描述场景的位置,让动作发生在餐厅、建筑物顶部、时代广场或外太空。
此外,描述可能会根据漫画书包含的页数而有所不同。如果只生成一页,则需要在描述中包含所有元素。如果计划制作多页漫画,请描述第一页的开场场景,然后在后续页面中以此为基础进行构建。

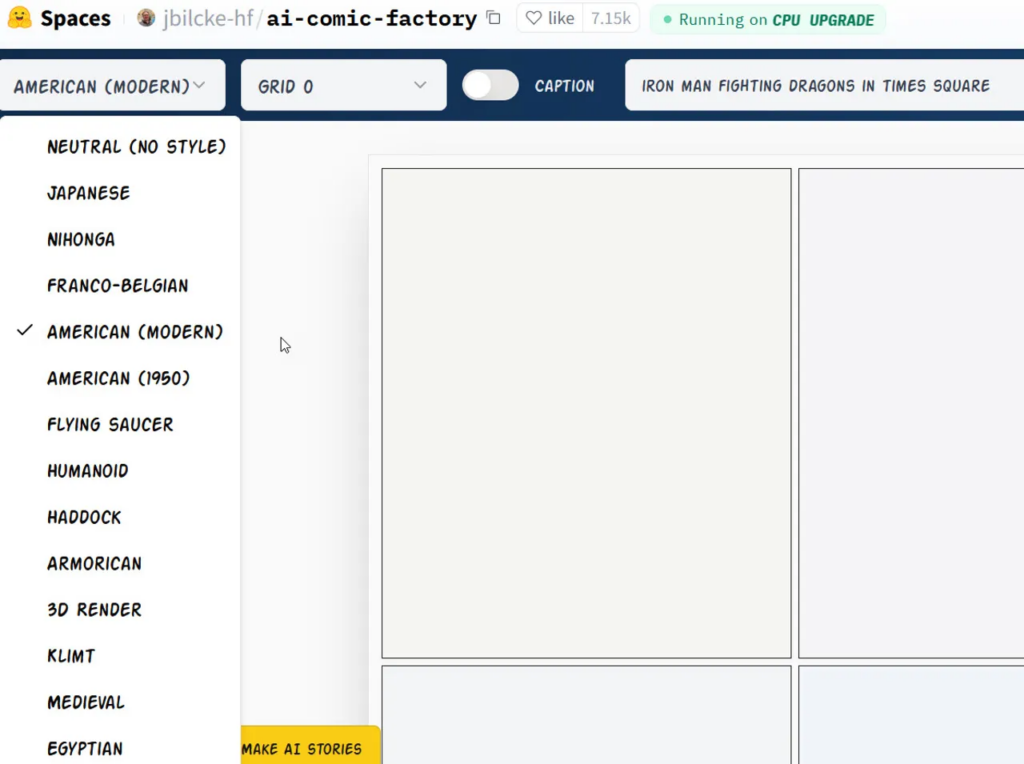
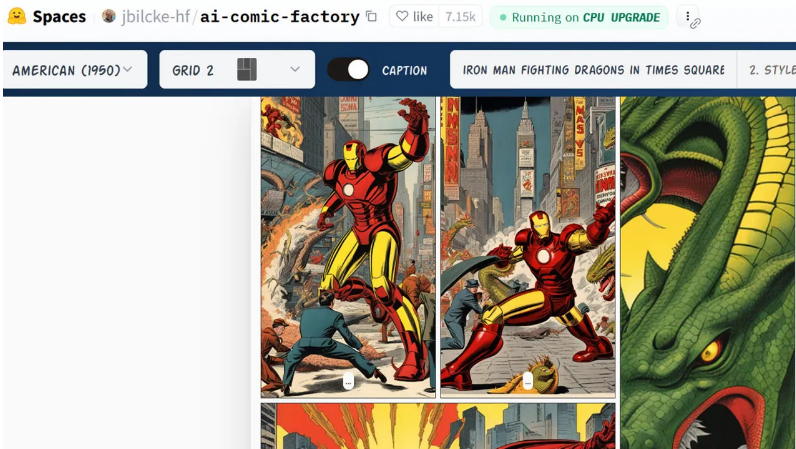
2. 选择风格
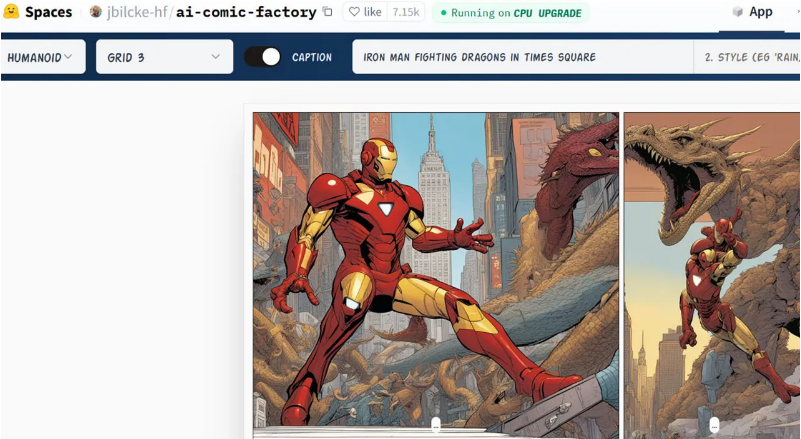
点击左侧的下拉菜单,默认风格为美式(现代)。可以将风格更改为日式、3D、中世纪或埃及式等。每种风格都具有独特的外观和美感,因此您可能需要尝试不同的风格,看看哪种风格最适合您的故事。
还可以在描述右侧的样式字段中手动输入样式的名称。

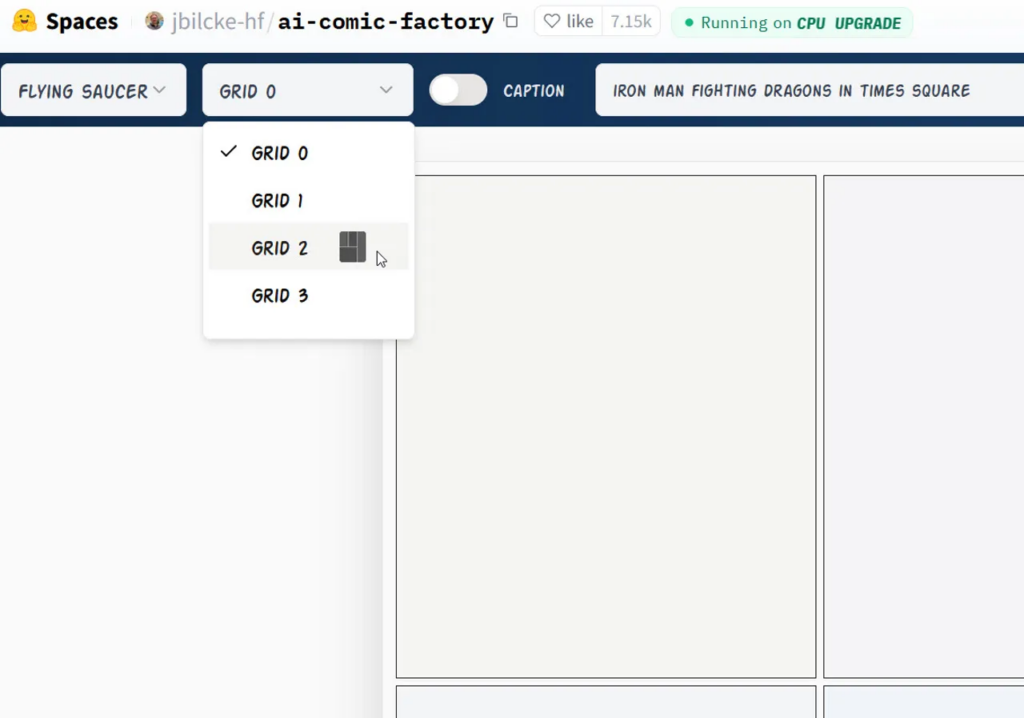
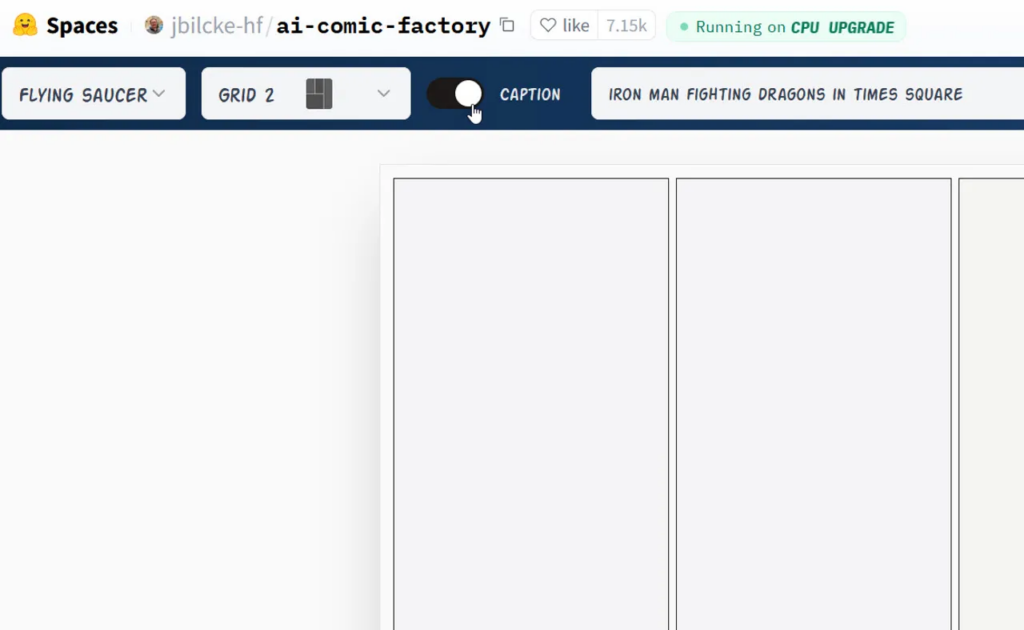
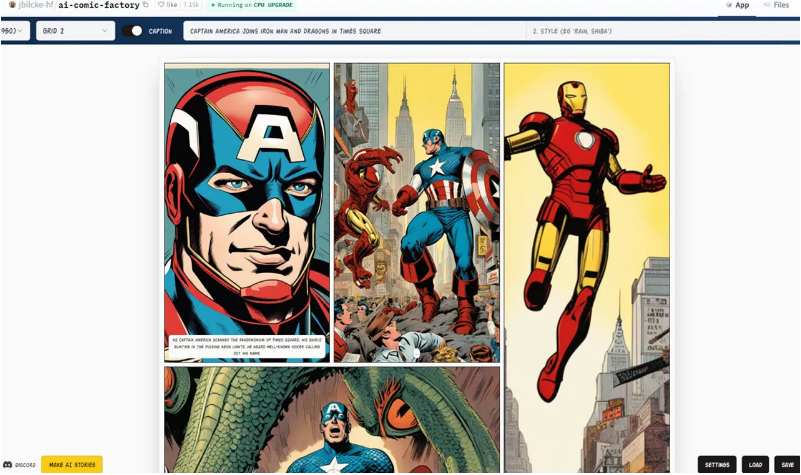
3. 选择布局
网站提供了四种独特的布局,每种布局都有不同数量和不同尺寸的面板。尝试每种布局,看看你最喜欢哪一种。如果创建了多个页面,还应该让每个页面的布局都有所不同。

4. 选择标题
可以选择添加出现在每个面板顶部的字幕。字幕描述或定义正在发生的场景,并可增加每个面板的流畅性和可读性。
默认情况下,AI 工具可能会在某些面板中添加对话框,但您无法控制这些对话框。对话仅由文本组成,因此它更像是一种视觉元素,使页面看起来像是来自一本真正的漫画书。

5. 生成页面
准备就绪后,点击最右侧的“开始”按钮。可能需要等待一两分钟才能看到所有面板。最终,您将看到整个页面,其中包含所选布局中的所有面板。使用右侧的滑块放大和缩小。

6. 更改页面
如果对页面和布局感到不满意,可以借此机会更改任何元素,例如样式或布局。

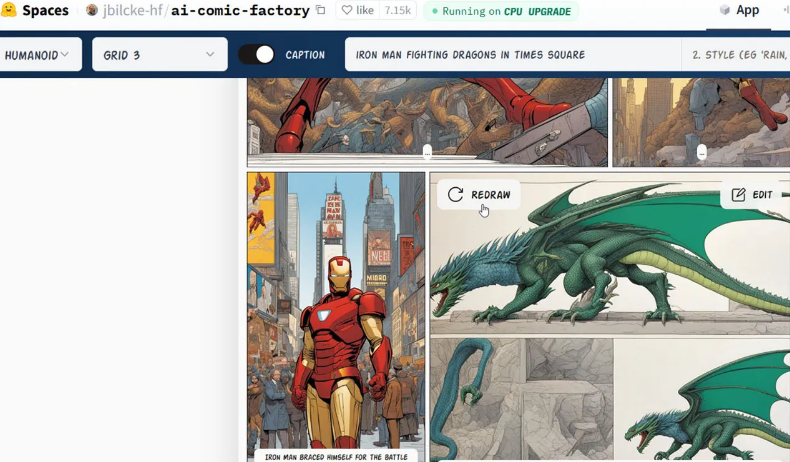
7. 重新绘制面板
如果喜欢整个页面,但不喜欢某个面板,还可以要求重新绘制该特定面板。将鼠标悬停在该面板上,然后单击“重新绘制”按钮。然后面板将使用不同的图像重新生成。

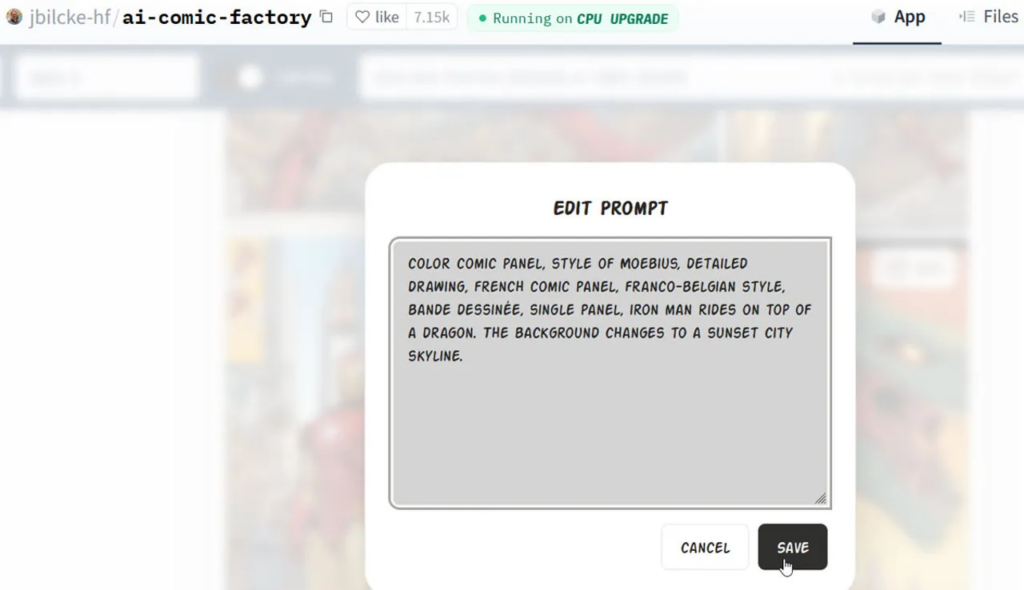
8. 编辑面板
如果想更改特定面板的描述,请将鼠标悬停在该面板上,然后单击“编辑”。在“编辑”窗口中,根据需要修改描述的文本。完成后,单击“保存”。返回页面,面板应根据您对描述的更改重新生成。

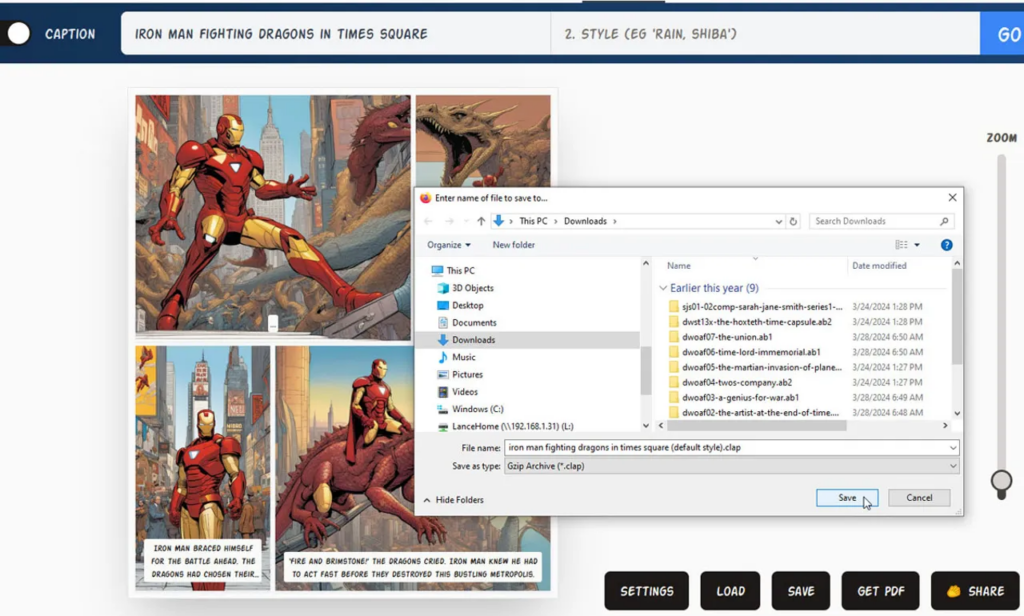
9.保存并重新加载页面
如果需要离开网站但又不想丢失创建的页面,可以保存它并在返回时重新加载。单击底部的保存按钮。然后该页面应保存为 CLAP 文件。
要在返回网站时重新加载页面,请单击底部的“加载”按钮并选择之前保存的 CLAP 文件。

10. 继续创作漫画书
如果打算制作多页漫画书,请确保已将第一页保存为 CLAP 文件,继续制作第二页。您可以使用相同的角色创建描述,但改变场景以推动故事的发展。您可能希望保持风格不变,但切换布局以改变外观。请记住将每一页保存为 CLAP 文件。

11. 创建你的漫画书
完成后,您可以打印或保存所有页面并将它们组合起来以创建印刷漫画。
