现在,人工智能将对品牌和设计的未来产生重大影响,这使我们质疑作为设计师如何继续提供不可替代的价值。
一些创意人士,如It’s Nice That的Alif Ibrahim,提出使用人工智能来自动化单调重复的任务,如调整大小,导出或无脑推像素。
其他人,如IDP Direct的创意总监Evelio,将其视为一种方式来构建更加精心策划的情绪板,并快速向客户传达品牌理念。
作为一家品牌机构的创始人,我已经开始探索人工智能如何改进我们所创建和我们如何创建品牌的旅程。
我做了什么?
Midjourney是一个目前最突出的AI图像生成模型之一。
最近,我尝试使用该模型来产生一个全新的品牌识别系统的图像系列,看它能达到什么样的效果。

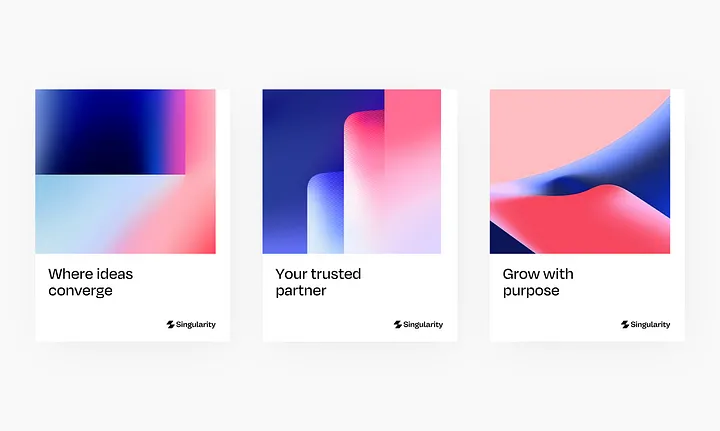
报告封面

网站

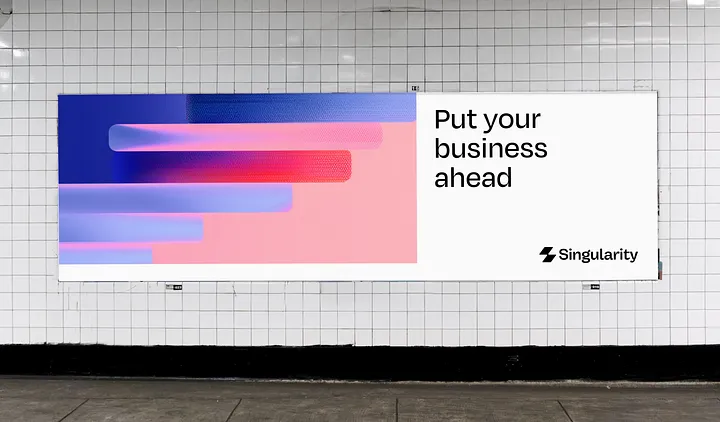
广告
我是如何做到的?
虽然练习更像是一种考验,但在此过程中我学到了一些宝贵的见解。
1. 定义图形标准
在定义一个视觉风格时,首要的是识别和营造图像应具备的唯一视觉特征或主题。
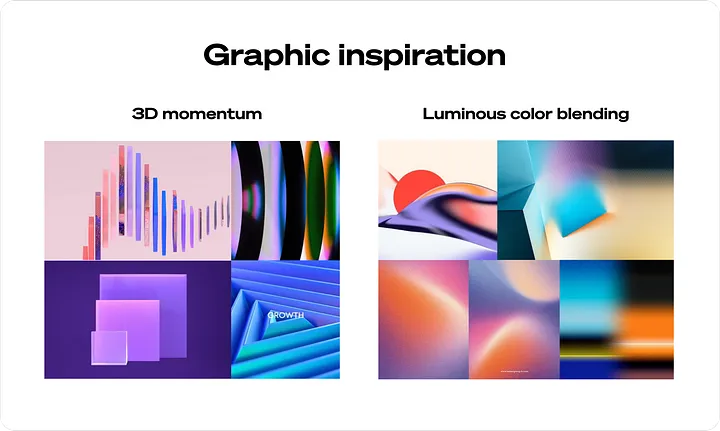
对于这个品牌,让我们探索一个能捕捉“3D动感”和“发光色彩混合”理念的风格。

参考现有的灵感素材对于定义一个视觉风格非常有帮助。将这些灵感素材整理归类,可以形成一个更清晰的参考框架,之后也可以作为Midjourney的输入使用。
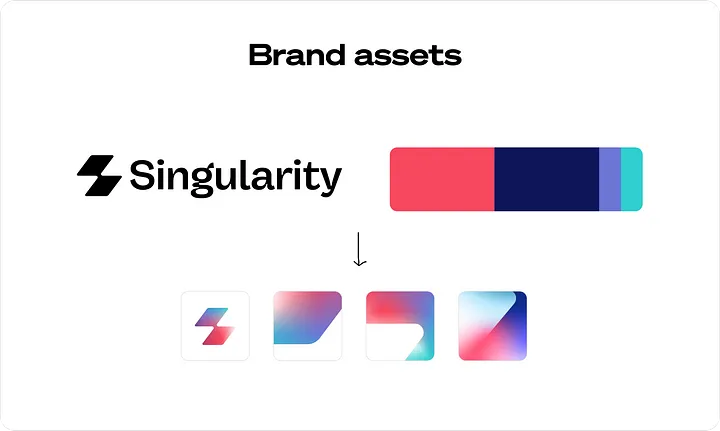
在我们的案例中,已经设计了logo和颜色方案。重要的是,新的图像与之保持高度一致,并作为一个统一的系统协同工作。

通过提取logo和色彩方案的特征(如上图所示),我们可以更好地指导Midjourney生成与品牌视觉一致的图像结果。

既然我们已经识别了图形灵感素材和品牌资产图像,现在是时候将它们都输入到Midjourney中了。
2. 进入Midjourney
虽然我们大多数人对Midjourney的_/imagine_命令比较熟悉,但当想要达到一个非常具体的视觉效果时,此命令的效力可能不及_/blend_命令。
在我们的案例中,我们将使用_/blend_命令。这个命令可以“融合”多张图像并生成介于这些图像之间的新图像。

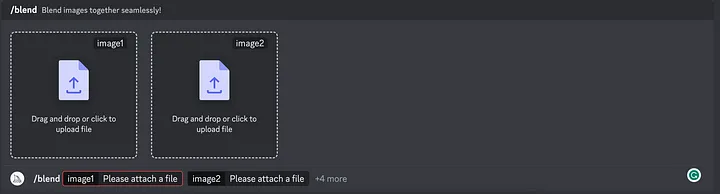
通过在Discord消息框中输入_/blend + (Enter)_,上方的拖放模块将出现。
虽然Midjourney允许一次融合多达5张图像,但我建议保持在2-3张图像,因为这可以提供更大的设计控制力。
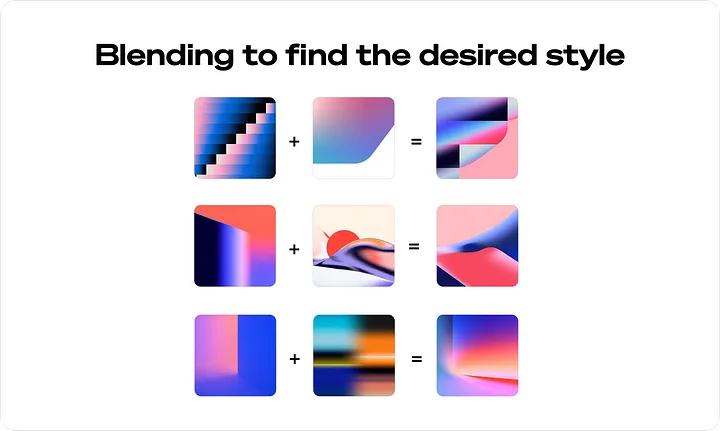
让我们将图像输入上传到拖放模块。这里是我探索的一些不同组合:

看起来上述结果需要进一步完善。例如,我们将选择重新混合此图像结果:

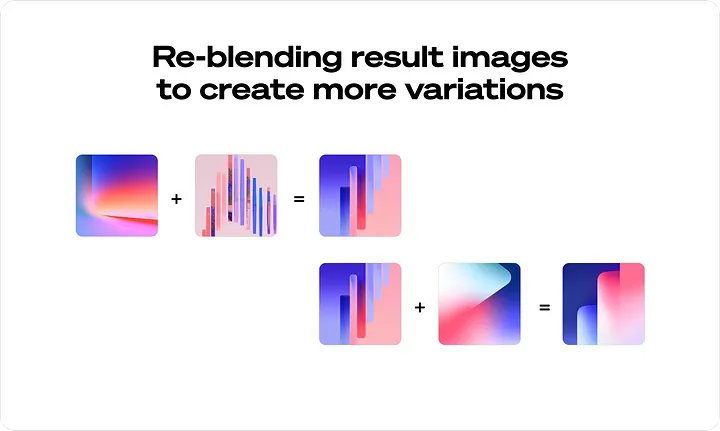
将此图像与另一张图像重新混合,希望它能更接近我们正在寻找的结果:

重复此过程将有助于开发具有一种凝聚力风格的图像库。
最后,这是结果:

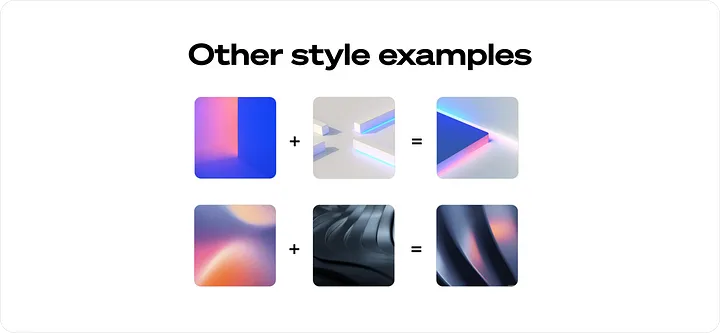
在此过程中,我还创造了一些其他有趣的风格:

3. 放大图形
现在我们已经有了一系列我们熟悉的图形,我们将将它们升级到比Midjourney允许的更高的分辨率。
4. 后期编辑
《中途之旅》并不完美。在某些情况下需要进一步编辑。无论是微调颜色还是构图,我都使用Photoshop进行最后的润色。
如果您想继续使用中途文本提示进行编辑,Lars Nielsen 的提示指南是一个很好的初学者参考。
结语
人工智能是一个工具,它可以为设计工作带来许多便利,但同样也存在一定风险与挑战。
只有当设计师准备好拥抱这个新技术,理解并运用好它,人工智能才不会成为一把双刃剑,而可以发挥其真正的作用——成为设计师的新伙伴。让我们以开放的心态迎接人工智能时代,在更多实践中学习与探索,共同开创设计的新篇章!
